やりたいことは
http://hogehoge-test.github.com/
みたいな感じでGithubを使ってWEBサイトを作る方法。
てなわけで簡単なメモ残しときます。
まずはGithubにアカウントと作ります。
なんだよコレ!って人は適当にググってこんな感じのサイトでお勉強してください。
でアカウントを作ったら公開するためのorganizationsってのを作ります。
organizationsは組織というか開発するためのグループみたいなもんだと認識してます。
作り方は
手抜きなのは許してw
するとorganizationsを作る場所になります。
でcheckが通ったら作成!!
ボタンは下にスクロールすると出てきます。
ここで知り合いのGithubユーザがいれば管理者として追加できます。
やり方はアカウントを入力してADDを押すだけ。
管理者を追加する必要がない場合は青枠のボタンをポチッとな。
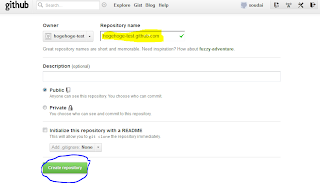
黄色部分が作ったorganization nameになっていればOK
次は青枠を押してRepositoryを作成。
次はRepository nameをつけてcheckが通れば作成!
※Repository nameは○○.github.com.gitと言った感じで
.github.com.git
を末尾につけて下さい。
(これがアクセスするときのURLになります)
この画面になれば下準備は終了。
日頃からGit使ってたり、CUIが得意な方はページに書いてあるとおりにするとプッシュできます。
Repositoryと同名のプロジェクトを作ってGitの初期化をします。
NetBeansのGitの使い方は公式を参照するといいです。
1 まずはhtmlファイルを作ってcommit
2 gh-pages というブランチを作成
このブランチを作ることで
http://hogehoge-test.github.com.git
のURLでアクセス出来るようになります。
またこれが表示されるサイトのソースになります
3 リモートリポジトリにmasterとgh-pagesをプッシュ
するとGithubにメールがくると思います。
メールが来たらhttp://リボジトリ名でアクセスして表示すれば成功。
後はcommitとプッシュを繰り返してサイトを作ってみてください。
htmlなら表示できるのでJavaScriptやCSSなど使えます。
例えばTwitterBootstrapを使えば告知サイトなどはすぐ作れる思います。
一度慣れると非常に簡単でDNS等の設定も要らないので
・ すぐ作りたい
・ ソースは見られても良い
と言ったニーズのモノはどんどん活用していくといいと思います。
ドキュメントなんかもみんなで改修できるので公開方法として使うのはいいかもしれませんね。
ということで自分もこれを使ってGitの勉強と言うことでOSHの告知サイトを作ってみようと思います。
一緒に作りたいって人はこちらまでどうぞ
オープンセミナー広島@2013予定地









0 件のコメント:
コメントを投稿